

Neilsen Norman Group defines Design Ops as a collective term for addressing challenges such as: growing and evolving design teams finding and hiring people with the right skills creating efficient workflows improving the quality and impact of design outputs. The goal of DesignOps is to establish processes and measures that support scalable solutions for these challenges, so that designers can focus on designing and researching. Dell has a process problem, and I stepped into the role to bring order to the chaos.
So the goal was to design an overarching creative process that we could socialize throughout the organization. I’ve had to build out processes before but not one that had to span across multiple orgs. This took buy-in from multiple designers from all over. By reaching out to different team leads, product managers, and experience managers, I had what was basically a rat’s nest of flows and processes. Once I synthesized all of the information, I worked with my team to work out an outline of what we do and mapped out similarities. It boiled down to six basic steps:
Intake
Intake happened an all over the place. It would come from individual stakeholders directly to team members, an action item from a leadership meeting, a bug or feature enhancement that got logged and disappeared… Chaos. We tried a lot of different tracking tools but settled on Adobe Workfront, primarily because of how easy it is, and the ability to track and comment on work through the tool. Now we have a single, global intake, and one location for everything related to a file.
One issue we encountered was intake from IT/Engineering since they use a different tracking system. I had them initialize their email notification system which allowed my team to use Workfront’s email plugin to create tasks for projects.
Define
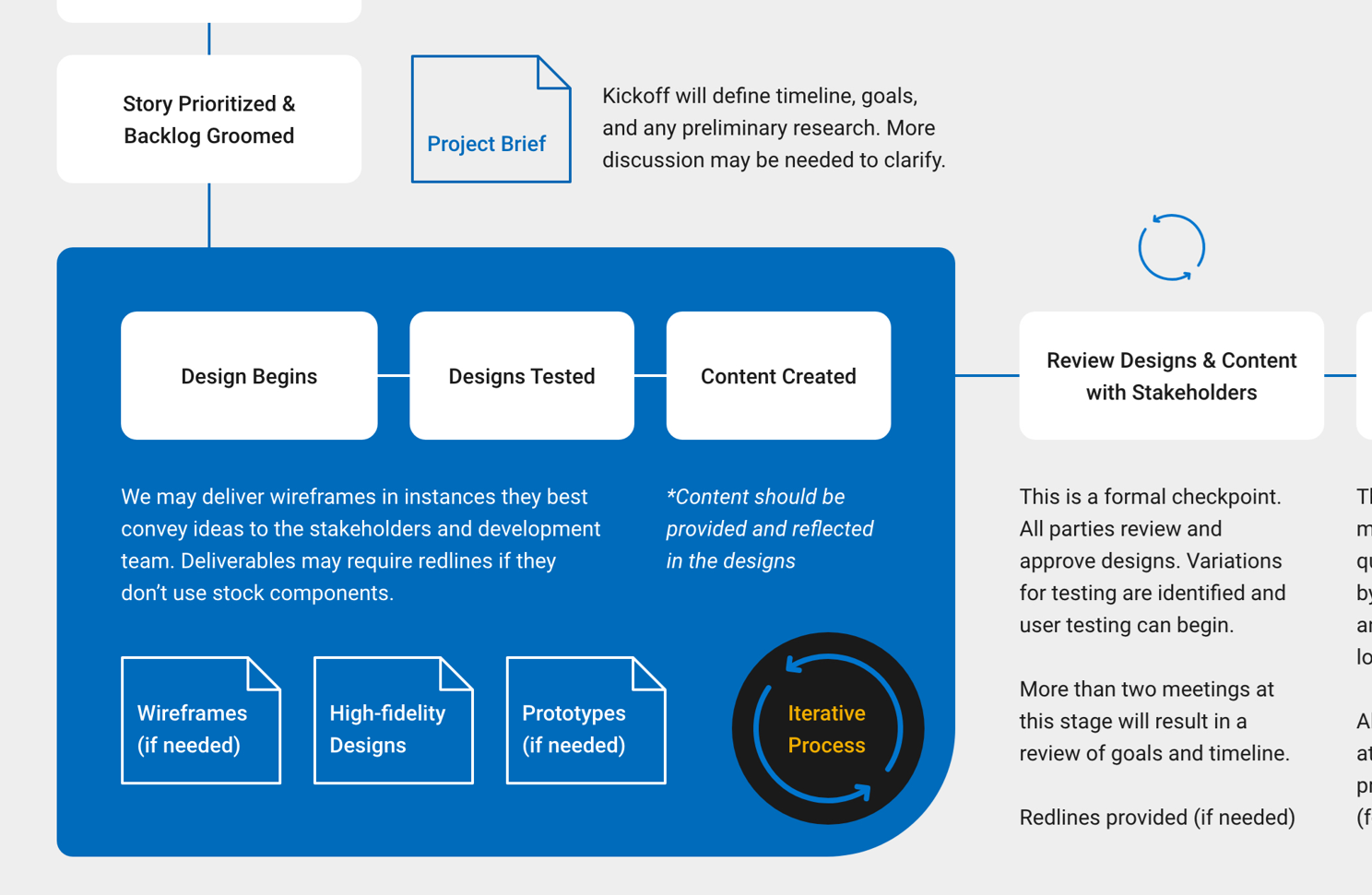
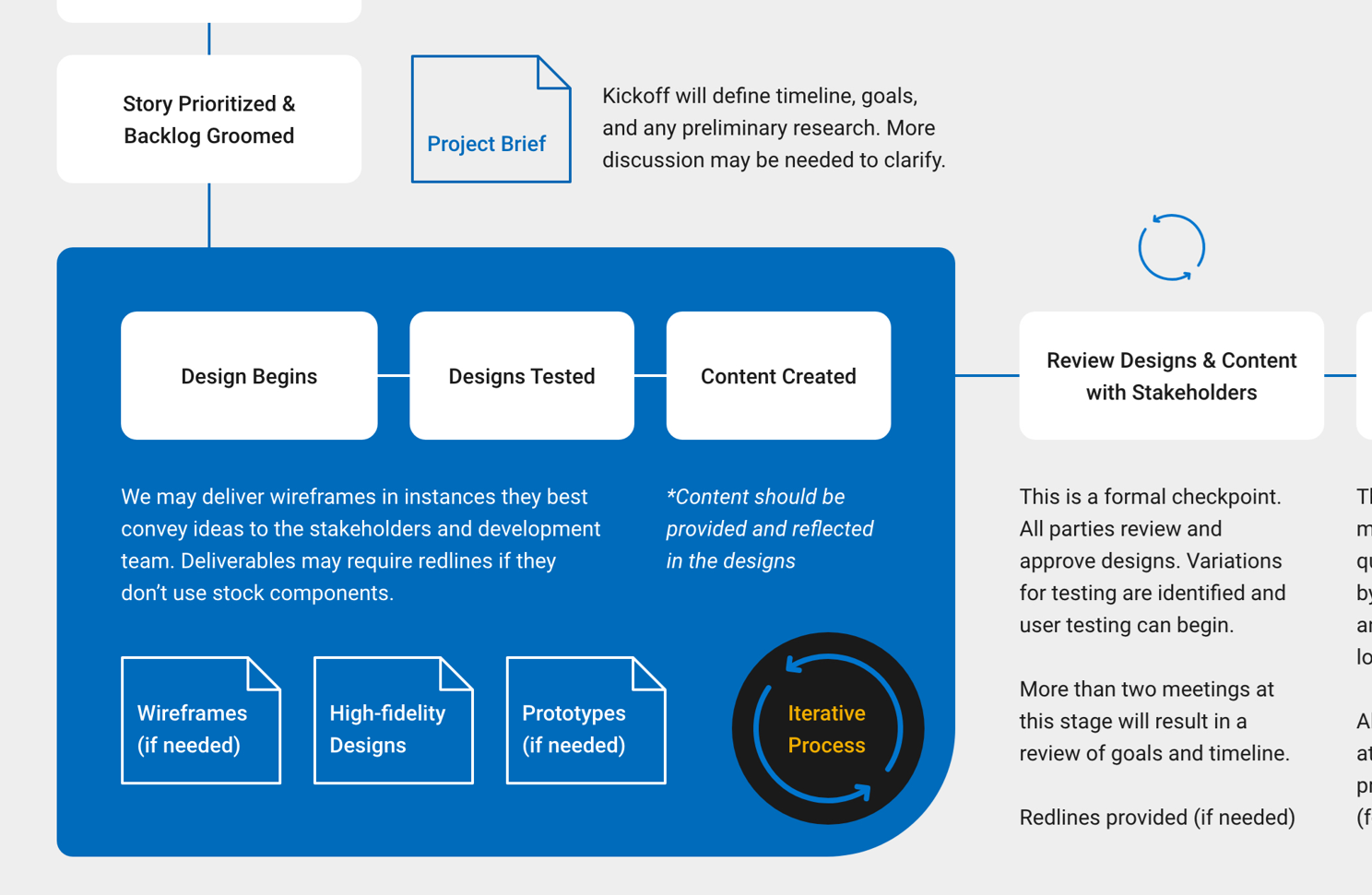
Kick-off meetings. Key and clutch. We rarely had them before but I made them mandatory for all projects coming in. We gather the scope, timing, overall requirements, and identify the RACI. We define the goals and success metrics. If we don't have clear goals or can't readily identify the gaps the project is trying to fix, we'll do some research. Interviews, surveys, test the existing product, whatever it takes to define our problem statement so we can begin designing.
Design
This is generally where stakeholders think the process begins. Here we create the content architecture, information design, wireframes (and iterate), usability test when we can, and iterate some more until we’ve achieved consensus and the stakeholder is on board.
Refine
This is separate from “design” in that this is where we begin the high-fidelity design and visual polish, create actual content, and fully flesh out the vision. Branding, visual identity, voice and tone all come together in what should be market-ready.
Deliver
All assets and specs are handed off to development. For my specific team this meant authoring in AEM. Code is delivered, we QA, refine as needed then…
Implement
Time to go live!
None of this is linear. Once a project is implemented, bugs and enhancements feed into the product backlog and the cycle starts over.
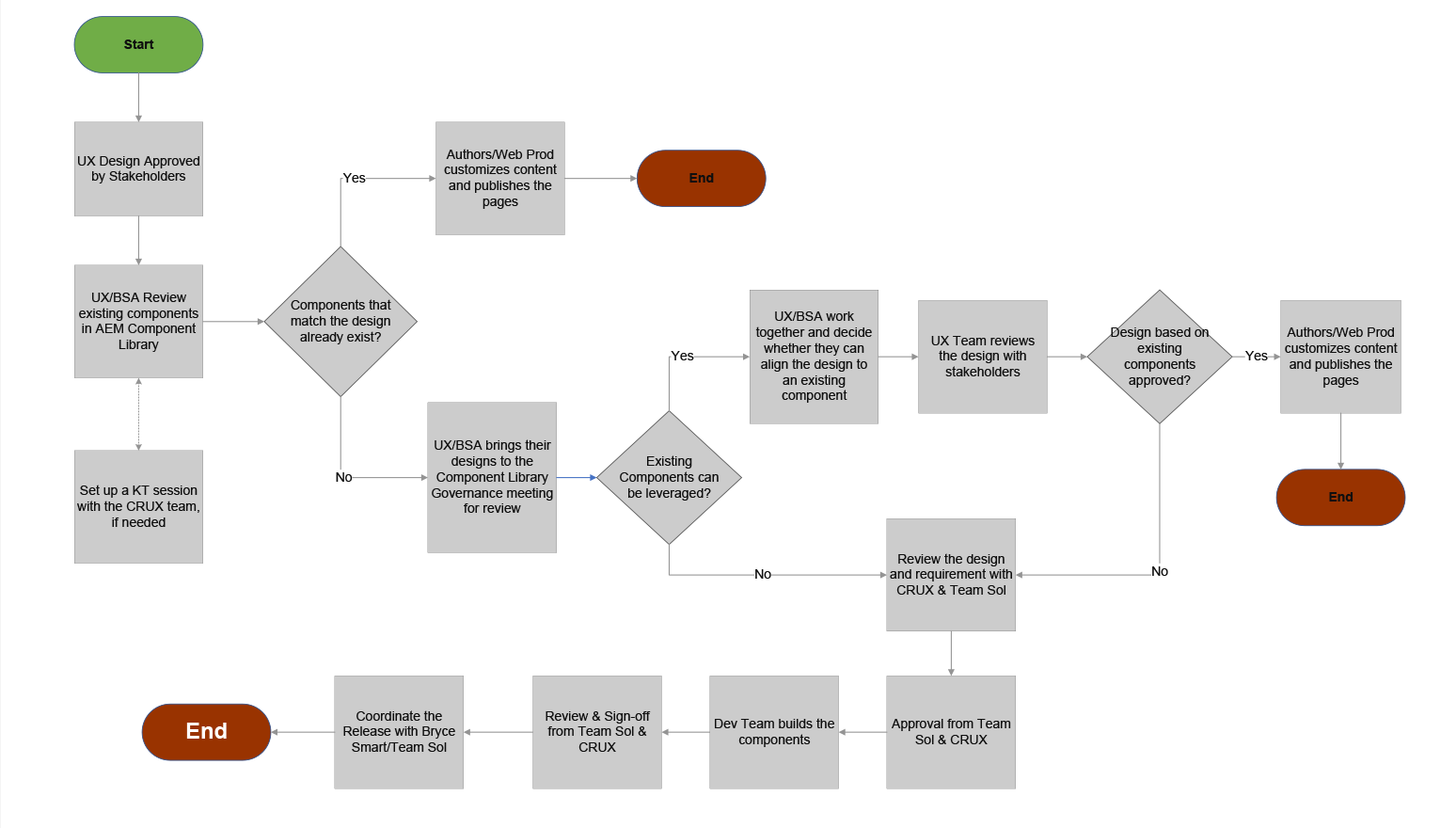
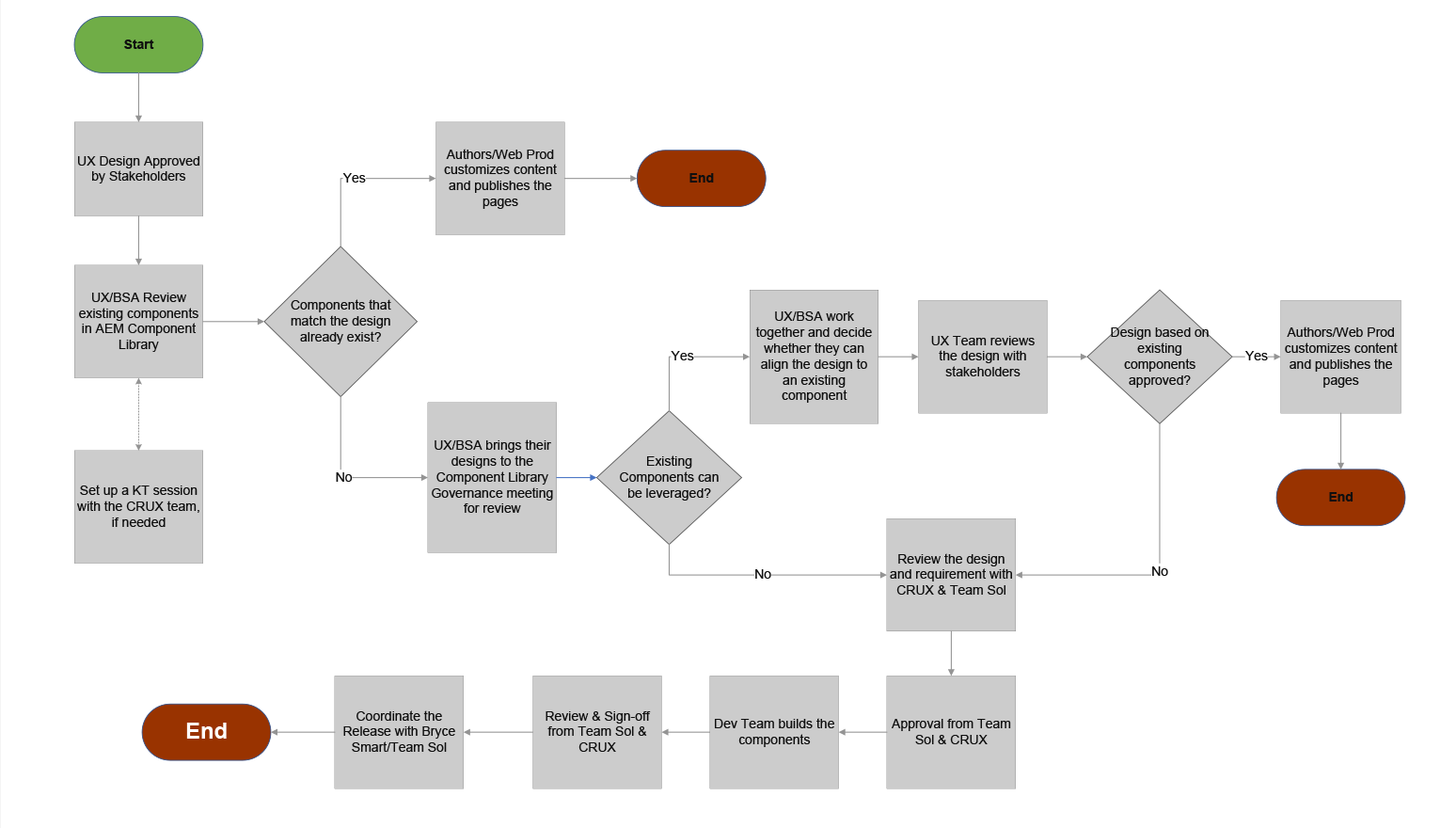
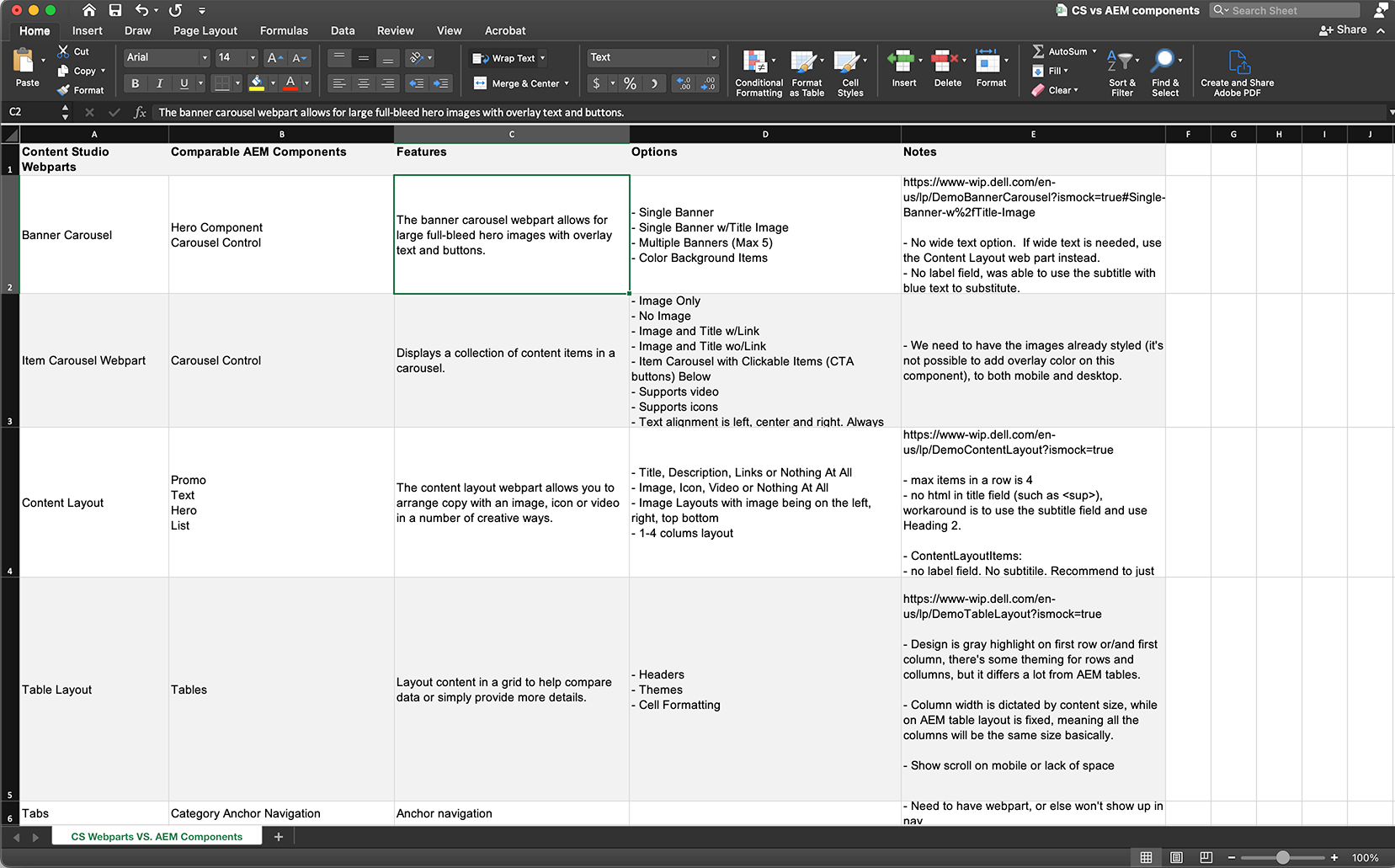
We use AEM as our CMS, and I’m responsible for managing our component library. With numerous stakeholders and different teams who perform the work (our team, Engineering, outside agencies) I had to work with Engineering to devise a process for creating new components to add to the library.

We use AEM as our CMS, and I’m responsible for managing our component library. With numerous stakeholders and different teams who perform the work (our team, Engineering, outside agencies) I had to work with Engineering to devise a process for creating new components to add to the library.

Currently we are in the middle of migrating from AEM to Content Studio. This is a two year project where we will have to maintain two separate libraries. I have to work with our Front-end Devs and designers to ensure they can design and code fluidly, based on the project.

Copyright © 1995 - 2023 Paul Clark