

Background: Many people didn’t know Dell offered a recycling program. We needed toconsolidate the experience by bringing third party forms in-house and create net new learn layer page and redesign recycling tool to align with homepage look/feel and modernize functionality.
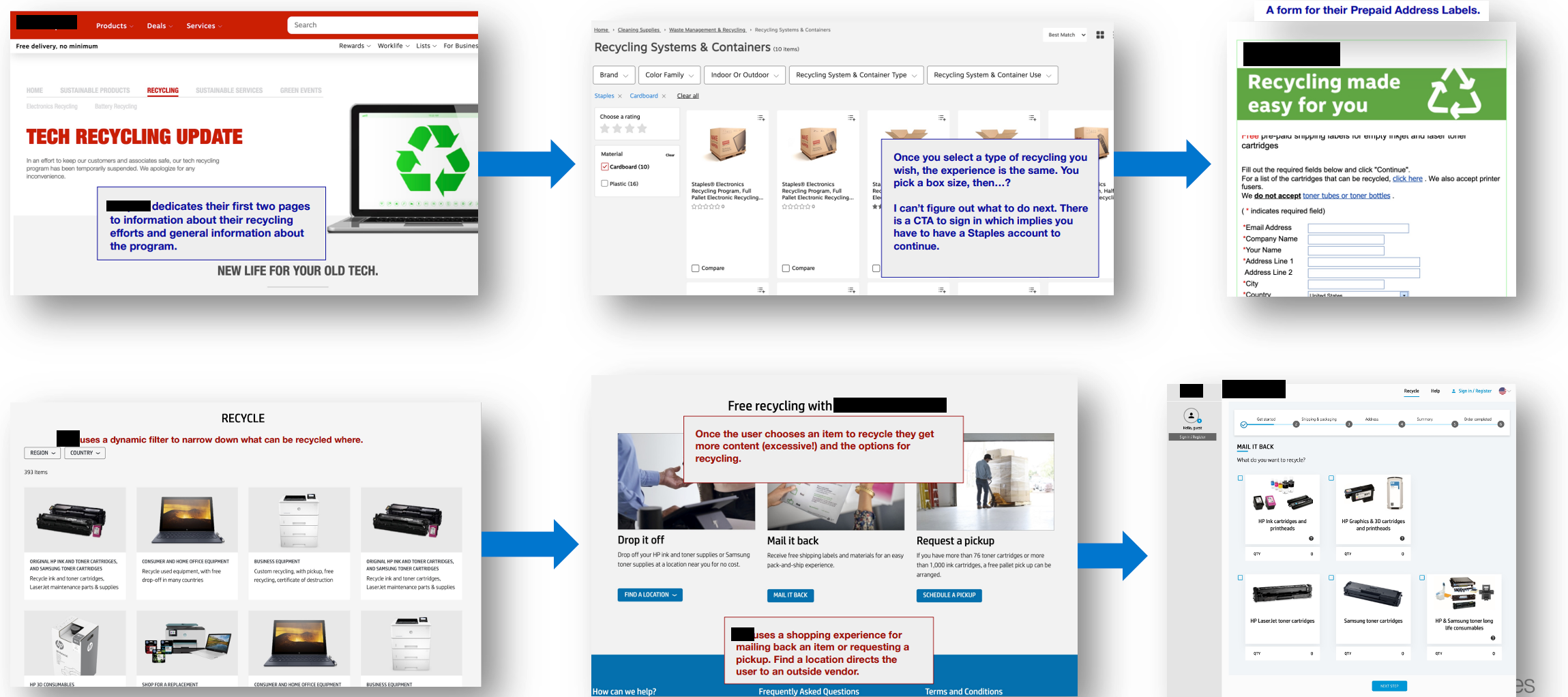
Before beginning anything I took a cursory, critical. look at the previous tool. A few things I noted:
Through a series of surveys and user interviews we were able to determine:
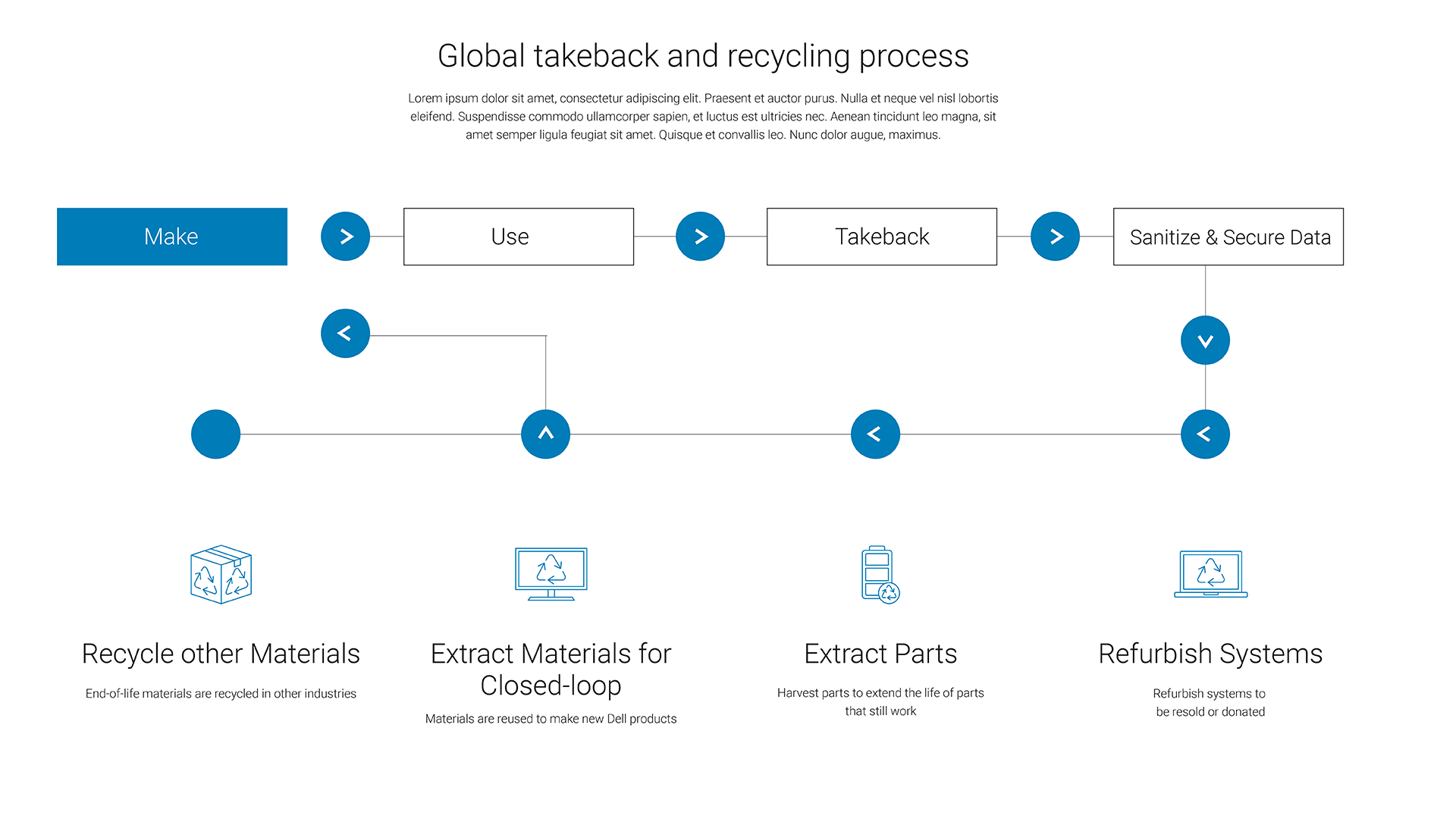
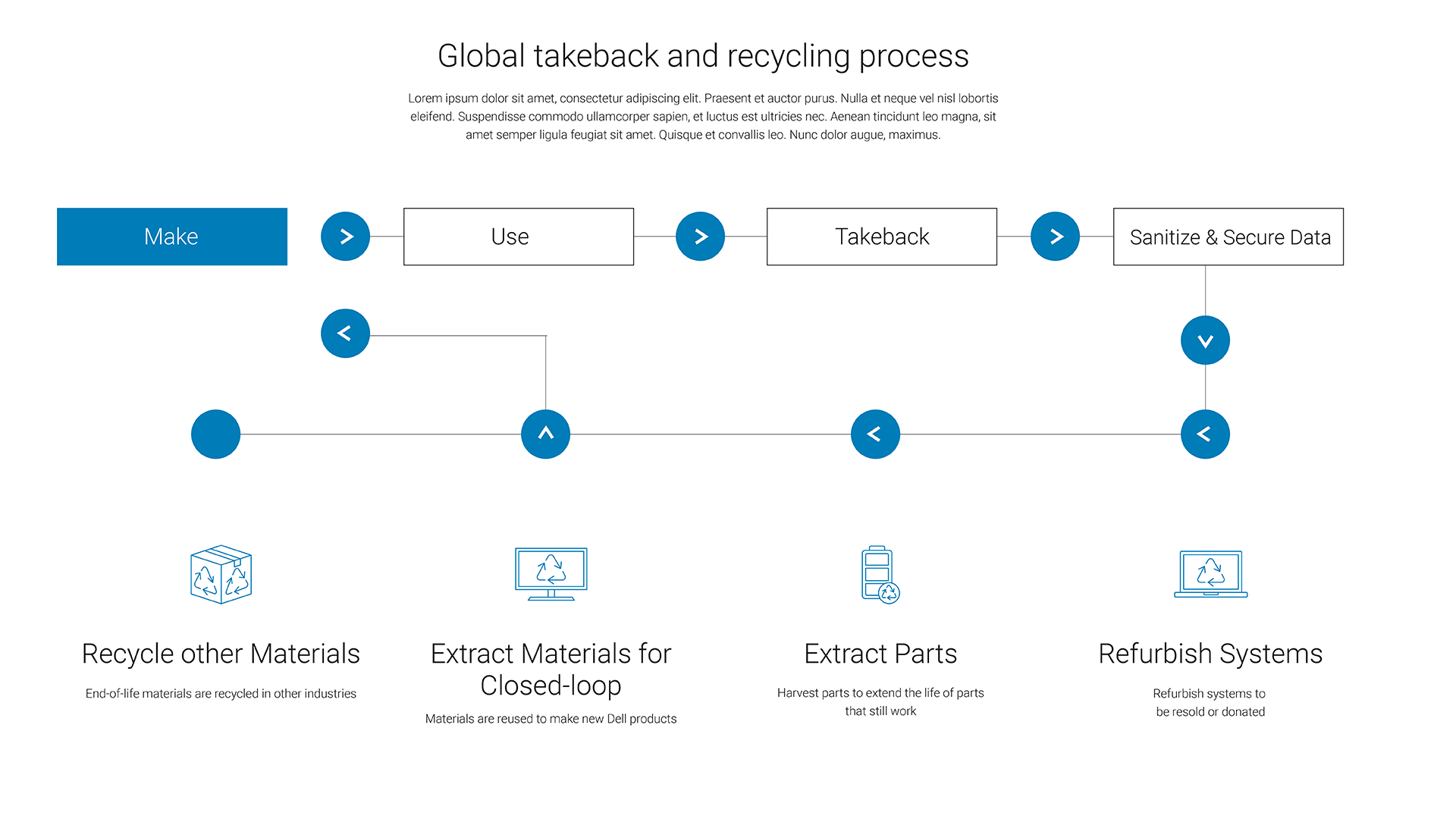
I evaluated several similar tools, not limited to recycling computers and accessories

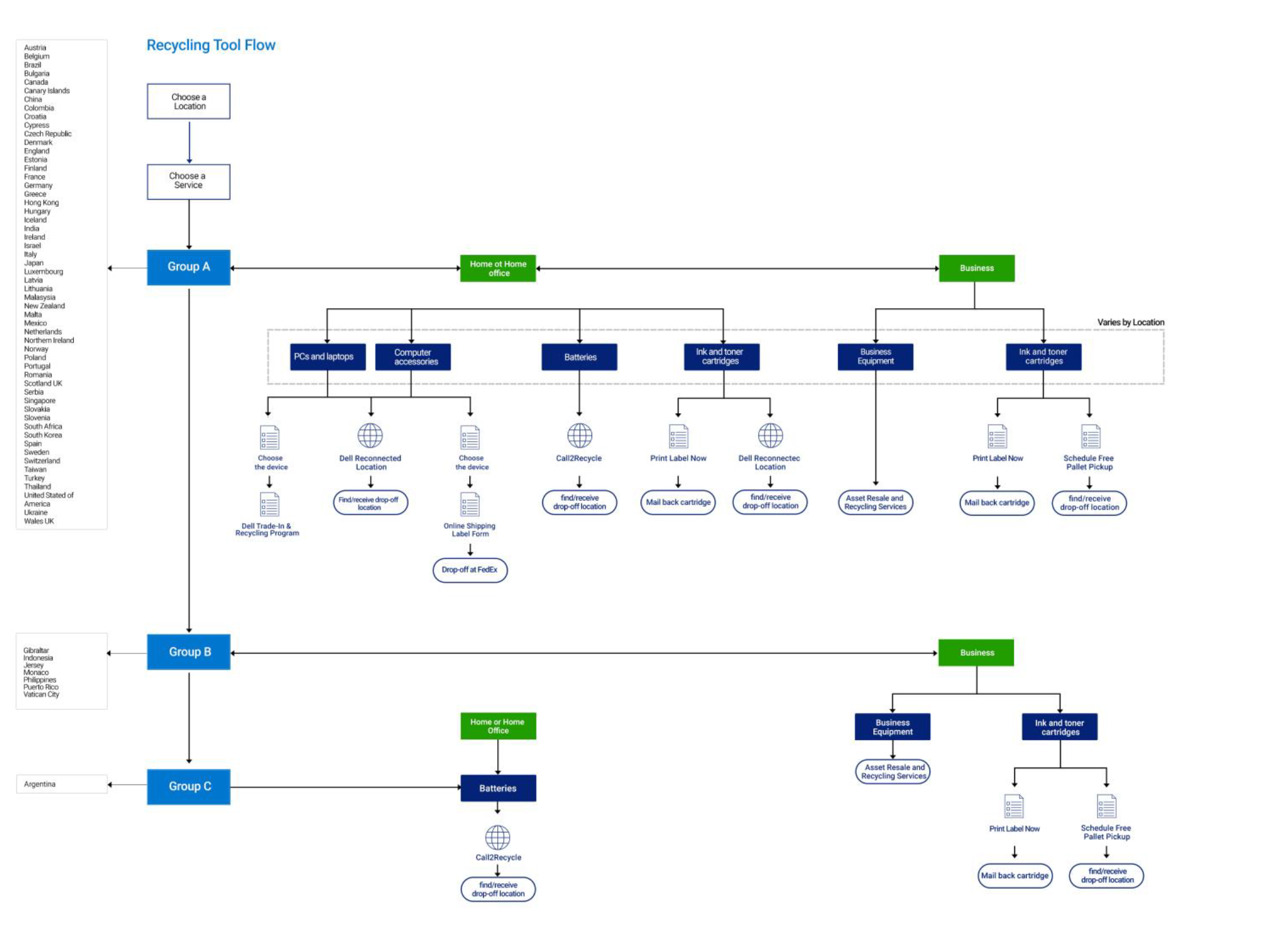
Because the tool would launch in different geo locations, with different criteria for each one I needed to create a sitemap/flow to show stakeholders the complexity of the tool. Not only does this help in planning what pieces will be developed when but shows stakeholders all of the different decision and end points.

As the tool was to be built using mostly components from our AEM library I was able to quickly wireframe out the experience. Using Adobe XD I could show small interactions to inform the Developers on what we would be looking to do. I use this phase as a sanity-check, on what we can do, and what technical debt we were looking at.

After multiple revisions and a tech review by IT we moved into final design and coding.

We launched the new tool in phases. Approximately 3 months after the launch of phase 1 we observed:
Copyright © 1995 - 2023 Paul Clark